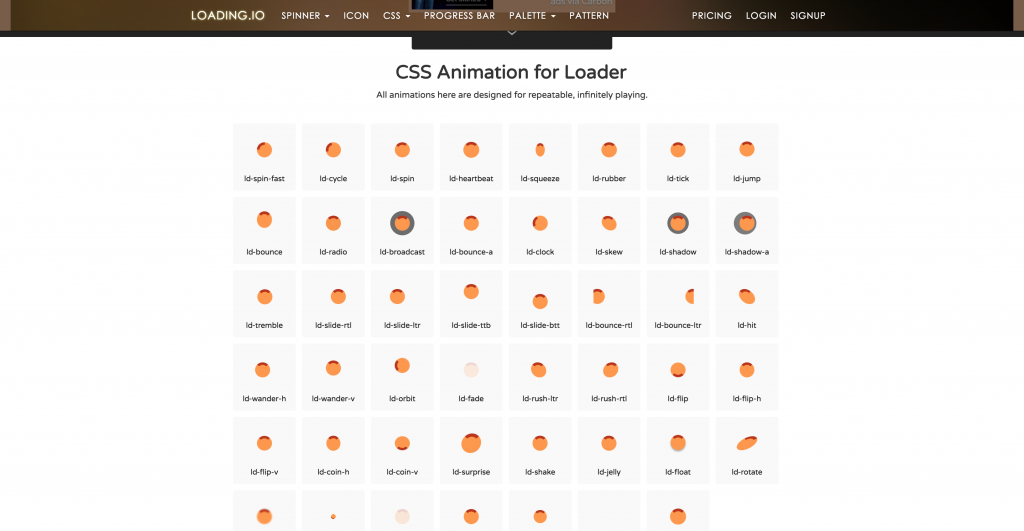
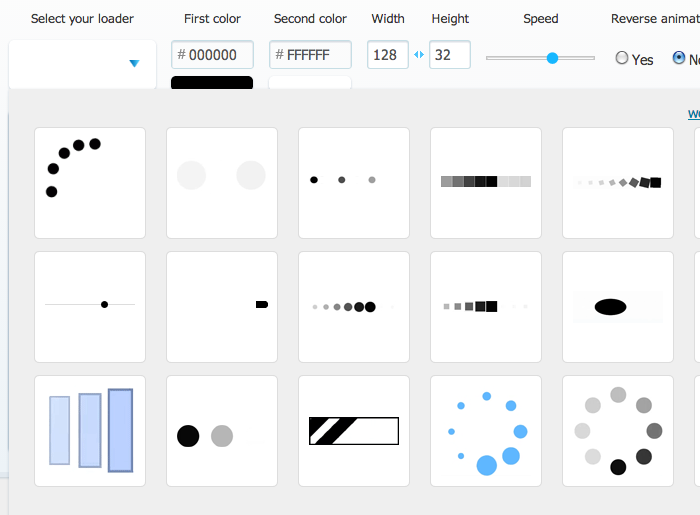
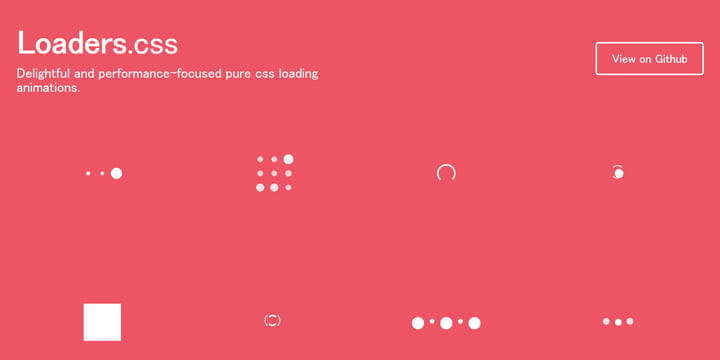
Mar 19, 21 · ローディング画面の実装方法は上記で解説した通りです。ただ、上記の解説ではローディングアイコンはgif画像を使用して実装していました。 ここではローディングアイコンをcssアニメーションで実装する方法を解説します。簡単にローディング画像を生成できるジェネレーター「Loader Generator」のご紹介です。 ローディング画像の種類や大きさ、色やアニメーションのスピードなどの細かい設定ができ、GIF形式で画像をダウンロードしてサイトに設置することができます。 LoApr 14, 21 · 最近ではhoverアクションやローディングアニメーションは画像を使用しなくてもCSSだけで動きがあるものを制作できるようになってきました。 今回は参考にしているエフェクト集「Css Effects」からローディングアニメーションの動きを使用したローディング画面の実装方法について解説していき

Dotweenを用いたローディングアニメーション 円編 ゲームuiネット
ローディング 画像
ローディング 画像-ローディング・読み込み中の画像を簡単に作成できるツール カスタマイズ ページを読み込みする時などに使う「ローディング画像」は ジェネレーターで簡単に作成することができます。 ここでは2種類のジェネレーターを紹介します。Apr 17, 17 · cssとテキストで実装したローディングアニメーションのサンプルです。 サイズ・カラー・フォントといった見栄えについてはもちろん、アニメーションタイプやスピードを調整したい場合もすべてcssで変更できるようになっていますし、表示させるテキストもhtmlを書き換えるだけで変




ローディング Canstock
May 08, · JavaScriptでローディングを実装する簡単な方法 最初にローディング画面を実装するメリットを説明します。 Webサイトにアクセスした時、ページの要素や画像が重くてすぐに読み込まれないときってありますよね。 この時、ローディングが無いと要素や画像It will activate on March 16th at midnight GMT 21年3月15日(月)、新たな起動画面が確認されました。 画像には下記のポケモンが登場しています。Apr 24, 19 · Ajaxでサーバーと通信する際、くるくるのローディング画像を表示したい。 概要 beforeSend を使用する。これを使うことでajaxのリクエスト前に処理を実行させることができます。 removeClass, addClassを用いてローディング画像の表示、非表示を実行します。
Nov 11, 16 · ローディング画像と言われてもピンとこない場合がありますが、以下のようなクルクル回転する画像です。 画像編集ソフトなどを駆使して作るのでも構わないのですが、以下のサイトでお手軽に作れます。212 動くと楽しい!svg形式のライブラリを2つ紹介! 22 定番!gif形式のローディング 221 gifローディングの特徴;Jun 25, 17 · たくさんの画像を表示するようなWebページなどは、画面を読み込むまでに時間がかかり、サイト閲覧者にストレスを与えてしまう可能性があります。 そんな時は、読み込み中であることがわかる「ローディング」を表示し、サイト閲覧者にストレスを感じさせない工夫をすると良いで
Feb 22, 18 · タグで画像を表示させるときに、少し大きめの画像を読み込むときに時間がかかることがあるかと思います。 その際にローディング画像を表示させる方法についてです。 今回参考にさせていただいたサイトはこちら。23 画像不要で軽量化!css編 231 cssローディングの特徴;Oct 06, 16 · CSSの進化によってより自由でカスタマイズ性の高いローディングアニメーションがたくさん登場しています。今回は、コピペで利用できるCSSローディングアニメーションを、コミュニティサイト Codepen よりピックアップしご紹介します。




サクッとできるローディングアニメーション実装3つ Webの覚え書き




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log
1 ローディングGIFとは ・ WEBページが読み込み中と伝えるGIF画像 2 ローディングGIFがフリーで提供されている素材サイト ・ Preloadersnet ・ Flat Preloaders ・ GIF Preloaders ・ PIXELLAB ・ Preloader iOS 7 Style(GIF) ・ みんなの知識 ちょっと便利帳 ・ Egg Preloader(GIF) 3 ローディングGIFが作成できるサイトDec , 19 · GIF画像を使う方法 ローディング画面の作成は「Font Awsome」よりも、どちらかというと「GIF画像」を使うこちらの方が一般的かもしれません。 まずはローディング画面の作成に必要なGIF画像を用意します。Sep 15, 13 · ローディングのくるくる とりとめないメモ。 とりとめないメモ。 ローディングのくるくる 412 Sun 上のアイコンはサンプルとして表示しているだけなので、待っていても何も起こりませんけれど、 一眼 ひとめ でいかにも読み込み中だとわかるし




ページ読み込み中 ローディングアニメーションを入れてみよう Littlethings




Jquery ローディングのクルクルを瞬殺で実装する 19 Logic A Design
Nov , 15 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像がAug , 14 · ローディング画像だけ作って!とお願いするのもちょっと気が引けますよね そんなときは自動生成ツールを使えば、 プログラマーだけで完結することも可能です。 今回は、3種のローディング生成ツールをご紹介します。 AjaxloadDec 21, 19 · はじめに Vuejsでローディング画面を実装する方法をサンプルコード付きでまとめました。 今回ローディングのモジュールはvueloadingtemplateを使っています。 デモはこちらから確認出来ます。 環境




Video Tutorial Circle Loading Animation Youtube




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳
Sep 04, 19 · 本来はローディング画面を実装せずに、高速でページを表示できることがベストです。 例えば lazyload系のような画像遅延読み込みプラグインを使ったり、画像サイズを小さくすれば表示スピードを上げことが可能です。 このサイトでは高速化のためにlozadJun 27, 17 · このようなアニメーション付きのローディング画像は、一から作るとなると結構手間なものです。 「 Ajaxload 」というサービスでは、 「画像タイプ」「背景色」「画像色」のたった 3つの項目を選択するだけで、 誰でも簡単にアニメーション付きローディング画像を作成することができるDec , · ワードプレスサイトにローディング画面を表示するプラグインを作成いたしました。ウェブサイトで各コンテンツにページを移動するときにチラっと一瞬だけアイコンが出ているのがローディング画面です。 アイコンはgif画像を使っているので軽量です。




ローディングアイコンのイラスト素材




Jqueryで実装する シンプルなローディングアニメーション Mk Design Mkデザイン
Feb 13, · よく見るアプリゲームのロードですが、実は気にしてみるとロードが長いものから短いもの、はたまたロード画面が存在しない(ように見える)ものもあります。このロード、タイトルでは無くすと書きましたが、無くなりません・・・!どうしても必要な処理なのでMar 26, 19 · 下のプログラムで「結果を表示する」のボタンを押したときに1~2秒ほどローディング画像の表示&フェードアウトするようにしたいのですが、ボタンを押す前からローディング画像が表示されてしまうなど、なかなかうまくいきません。 このプログラムのジャバスクリプトにどうApr 22, 10 · ASPNETでローディング画像 (処理中)を表示する ページの読込やクレジットの課金処理など、ブラウザから何かアクションを起こしたときに長く待たされることがあります。 数秒でも待たされると、ユーザーが不安になって再度ボタンをクリックしたり画面




Dotweenを用いたローディングアニメーション 円編 ゲームuiネット




画像は必要なし Css Jsでローディング画面の実装手順を解説 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム
ローディングの無料グラフィックリソースを見つけてダウンロード。10,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像Mar 03, 17 · こんにちは、工藤です。 今回はローディングアイコを作成してくれるWebサービスをまとめました。 Webサービスだとリアルタイムで色やスピードなどをチェックできるのが嬉しいですね。 画像で作成 Loader Generator サイトへ シンプルで使い勝手のいいローディングのGIF画像を作ってくれます。Feb 18, 19 · 今回はgifアニメーションを使用しましたが、画像作るのめんどくさいという方には、ローディング画面のジェネレーターサイトがおすすめ。 作るの大変そう・・と思っていたローディング画面でしたが、jQueryで簡単に実装できちゃいました。




Javascriptでローディングを実装する簡単な方法 脱jquery Cony Tas




ローディング画像などのループ画像をカスタムして作れる Load Info Gif Generator
すると黒いローディング画像が特徴の 「Preloader」 というプラグインが見つかるはずです。 3 プラグインをインストール&有効化 プラグインが見つかったら、 「今すぐインストール」 を押してインストールを開始しましょう。Dec 08, 15 · ローディング画面とロード後に見せたいメインとなるコンテンツは 別のdivで括ります。 今回はメインコンテンツには背景色が付いているという場合を想定し、loaderbgというID名を付けてたdiv内に実際のローデイングgif画像を置くdivを置いています。 (コンテンツの背景が白の場合はloaderbgのdivLoading GIF or, so called loader gif is an animation that indicates a loading process on a website or an application Being an critically important part of website and application design and usability, mostly the animations are used to show that something is loading on




Cssだけでアニメーション実装 ローディング編 株式会社lig



ウェブページにローディング画面を設置する方法
Nov 08, 17 · Loader Generatorでローディング画像をゲットする まずはローディング時に表示するローディング画像をゲットします。 今回はローディング画像を生成できる Loader Generator を利用。 ローディングの種類・色・サイズを設定して「DOWNLOAD GIF」をクリックします。Jan 23, · 1 ローディング画面の用意 まずはコンテンツを用意しましょう。上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。Oct 28, 15 · 大きなスライドショーを表示していたり、フルスクリーンの画像背景を利用していたり、コンテンツ量が多いサイトなど、重いhtml画面を読込中にサイトのデザインが崩れることが心配な場合は、htmlを読込中にはローディング画像を表示し、読み込みが完了した時にサイト内容を表示するようにしておくと便利です。




ローディング中のシルエット 無料のai Png白黒シルエットイラスト




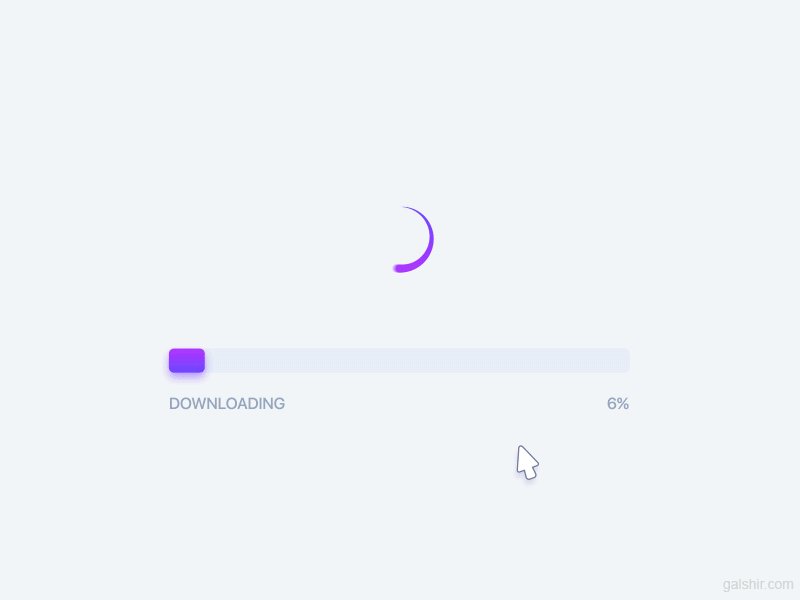
簡単なローディング画面の作り方 ゆんつてっく
May 09, 16 · 16Ajaxload わずかな設定だけで即座にローディングGIF画像が生成できるツールです。 先にご紹介したLoader Generatorと比較するとカスタマイズ性は低いものの、手間をかけずにサッと作れる点は便利です。 設定する項目は基本の形、背景色、前景色の3項目とMay 08, · ローディング用JS 以下のJavaScriptをコピペして下さい。 それだけで動きます。 loaderjs const progressBar = document querySelector ( 'jsloaderprogressbar' ) const progressNumber = document querySelector ( 'jsloaderprogressnumber' ) const imgLoad = imagesLoaded ( 'body' );Feb 03, · ローディング画像をJavaScriptで表示する方法を紹介します。 また、JavaScriptでローディング画像を表示するのは割りと手間なので、お手軽に使える自作ライブラリも紹介します。ライブラリはGitHUBから自由にご利用頂けます。




Cssの疑似クラスでローディングアニメーションを作る Designmemo デザインメモ 初心者向けwebデザインtips




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig
Jun 22, · ローディング画像 初期状態ではCSSのclassで「hidden」を指定して非表示にしておいて、マウスクリックなどをトリガーにして「hidden」を除去してローディング画像を表示し、処理の終了時点で再度非表示「hidden」にします。 簡単に実行できるのでサンプルMar 02, 21 · 21 画像が劣化せず仕上がりきれい!svg形式 211 svgローディングの特徴;Mar 15, 21 · 画像出典 A new loading screen has been pushed!




クレアチンローディングとは 期間や方法 やり方 について Amino Quest




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど
Dec 22, 19 · 上記画像のようなローディングアニメーション画像をダウンロードできるだけでなく、その他にも多くの画像データが入手可能です。 さらにローディングアニメーション画像の他にも様々なアニメーションデータをダウンロードすることができます。Nov 08, 14 · ローディングは「domツリーを読み込んだ直後〜画像・外部ファイルを読み込み&初期化が終わるまで」表示されてほしいわけです。 このあたりの、「処理がいつどう始まってどう進んでいくのか」というあたりの内容は始めたばかりの自分にはかなりの壁がJun 09, 17 · おしゃれなローディング用gif画像が無料でダウンロードできるサイト by shirushiru · 公開 17年6月10日 · 更新済み 17年8月5日 Webデザイン入門オンライン講座 Udemy 以前、当サイトで、記事一覧ページとかで「もっと見る」ボタンを設置し、無限に記事を



無料の ローディング ベクター 4 000 Ai画像 Epsフォーマット




React Js ライブラリ Agney React Loading を使ってローディングアイコンを表示する Mebee
と言っても、自前で画像を作るのは大変です。そこで、この回転する画像を作成できるサイトを紹介します。 Loader Generator – Ajax loader ローディング画像の形状・サイズ・色・回転スピードを選択するだけで、簡単に作ることができます。Oct 09, · ローディングアニメーションの実装は難しそうに思いますが、仕組みとしてはとてもシンプルです。 このコードを記述してページを表示すると、下の画像のように全てが一色で塗りつぶされているはずです。



ローディング画像をsvgアニメで作れる Loading Io がお勧め Design Remarks デザインリマークス




Jquery Css 複数のローディングアニメーションを付ける 今日もwebでセミが鳴く




簡単コピペ Css Svgで作れるローディングアニメーションの参考サイト よこのじ Work




超定番から個性派まで ローディングアニメーション選




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip




コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends



Bxslider で ローディング画像のままスライダーが表示されない とある金髪の電脳技師 システムエンジニア




Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




ローディング中に画面ごと回転するライブラリを作った話 Koogawa Blog




アニメgifやsvg等のローディング画像の無料素材セット3選 デザインマガジン




Cssとjqueryでサイトのローディング画面を簡単に実現する作り方 プラグインなし




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




超簡単 Javascriptとcssで作る簡易ローディング画面 無口 Work




Jqueryでコンテンツや画像の読み込み中にローディングアニメーションを導入する方法 Xtra Blog




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



画像要らずのローディング表示を実装できるjqueryプラグイン Activity Indicator Phpspot開発日誌



Preloaders Net Loading Gif Svg Apng Ajax Loaders Generator




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk Motion Design Animation Motion Graphics Design Motion Design




Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール




プラグインなしでも ローディング画像 を表示する方法 T N リサーシャ



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




Iosアプリでローディング画面を手軽に実装できるライブラリ Svprogresshud Ideacloud Dev




Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ




画面読込中のグルグルまわるローディング画像を出す Jquery Javascript 森のコーディング




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi




コピペで簡単 Cssとjavascriptで作られた動くオシャレで綺麗なローディング画面アニメーション10選 ロード画面 画像を使わない Webdesignfacts




Chatworkのローディングアニメーションの作り方 Adobexd Youtube



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ



画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう




ローディング Canstock




Cssやsvgで実装するローディングアニメーション Nxworld




脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション




プリロードやローディング画面を簡単に実装できるjquery Imgloaderの使い方 株式会社lig




待ち時間も楽しくなる ローディングアニメーション10選




Cssでローディングアニメを作るジェネレーター




Loading 画像が簡単に作れるサービス Ajaxload Webサービス Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




ローディング




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk




Cssだけでロゴマークが表示されるローディングアニメーションの実装方法 Web K Campus Webデザイナーのための技術系メモサイト




おしゃれとはこのことか センス良すぎるローディングをコピペで実装 Html Css デシノン



ウェブページにローディング画面を設置する方法




導入しやすいローディングオーバーレイ Vue Loading Overlay の使い方 カバの樹




多彩なローディング画面を実装できる Jquery Loadingoverlay Bl6 Jp




待っている間もデザインを Ns ローディング画 販売開始 New Standard




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ



ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




初心者向け 超簡単なぐるぐる回るローディングアニメーションcss Qiita




Javascript ローディング画面の実装方法 Amacom Web Tips




Vue Jsでシンプルなローディングを表示する Vue Loading の使い方 Developersio




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス




ローディングgif画像と便利な作成ツール18選 Ferret




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




ローディング中のテキストを変更する Feedwind ヘルプ




Cssでローディングアニメを作るジェネレーター




デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス




超簡単 Jqueryを使ってページ読み込み時にローディング画像を表示させる方法 Techmemo



ページ読込中のローディングイメージを表示する方法 Wp Master Club




ローディングgif画像と便利な作成ツール18選 Ferret




Svgでローディング アイコン Hail2u




イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド Now Loading素材




Jqueryで簡単にローディング画像を実装する方法 自分でなんとかするweb




ローディングから世界観をつくる アニメーションが印象的な国内外のサイト8選 株式会社lig




Svg Animateでローディングアニメーションを作る これを読めば思い出す




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




簡単なローディング画面の作り方 ゆんつてっく




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




ローディングを無くす ゲームui演出




Vue Jsで28種類のローディングアニメーションを実装する Vue Loaders カバの樹




画像の読込完了まで ローディング画像を表示する方法 ホームページ作成 All About



0 件のコメント:
コメントを投稿